Description
The Multi Hero Products Teaser is a component to show 2 - 4 products or product categories that could be interesting for the user in a prominent way.
For more products, another teaser component (e.g. Hero Product Swiper) should be used.
An optional headline for the component section can be added (currently not working appropriate).
Each entry also provides a link to corresponding page.
This Component spans over the whole width of the page. It equally splits the width for every entry depending on entry count.
Usage
The Multi Hero Products Teaser can be used:
- On Home
- On Campaign pages
- On Product overview pages
Component Content
- This Component spans over the whole width of the page. It equally splits the width for every entry depending on entry count. There should be at least 2 entries and max 4 entries.
- An optional headline can be entered which is shown in a light gray area above the entries.
- Each entry consists out of:
- Light background-color
- Headline with link indicator (internal, external)
- Short text
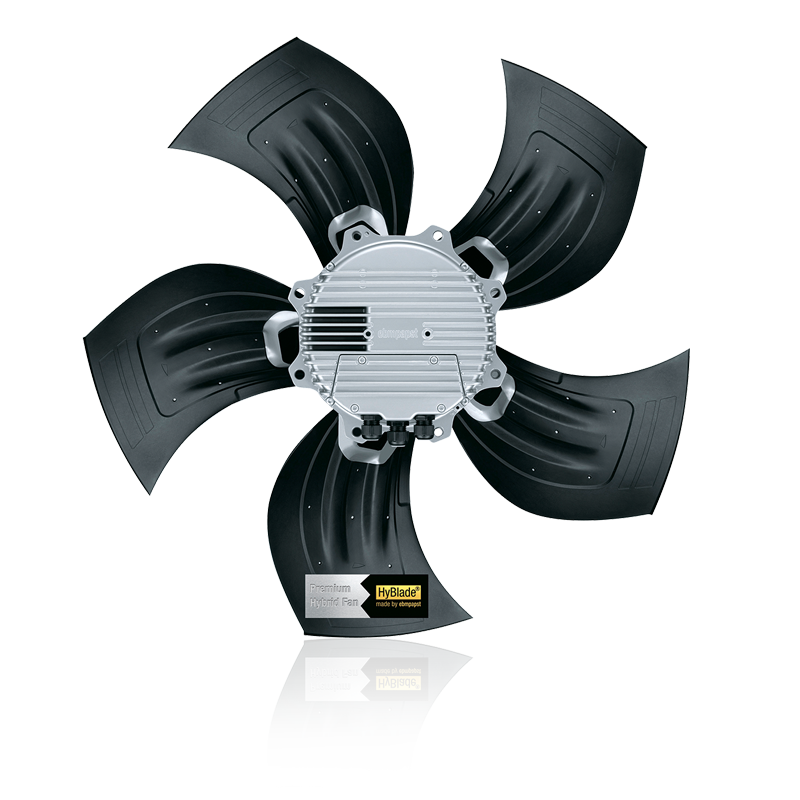
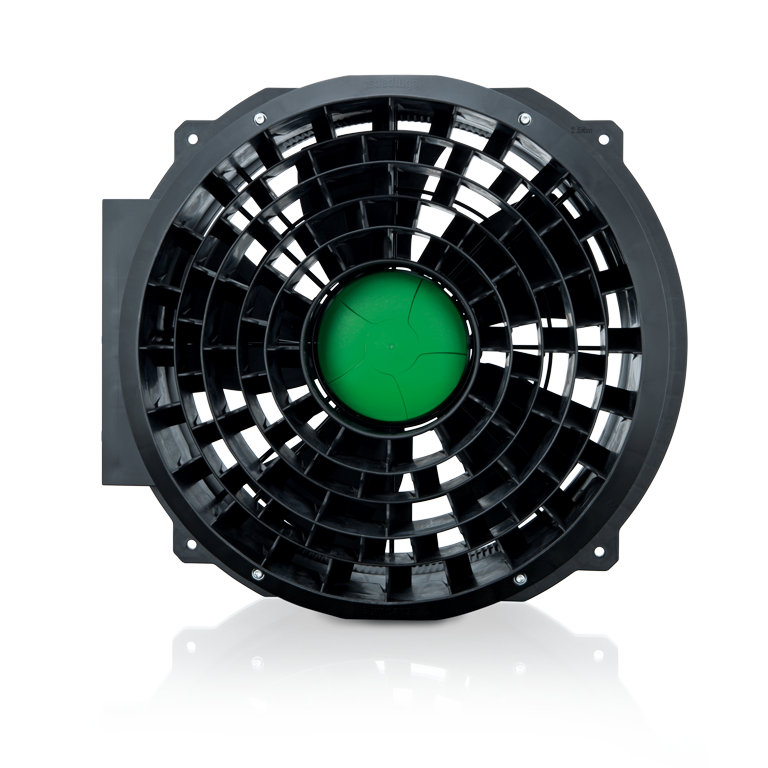
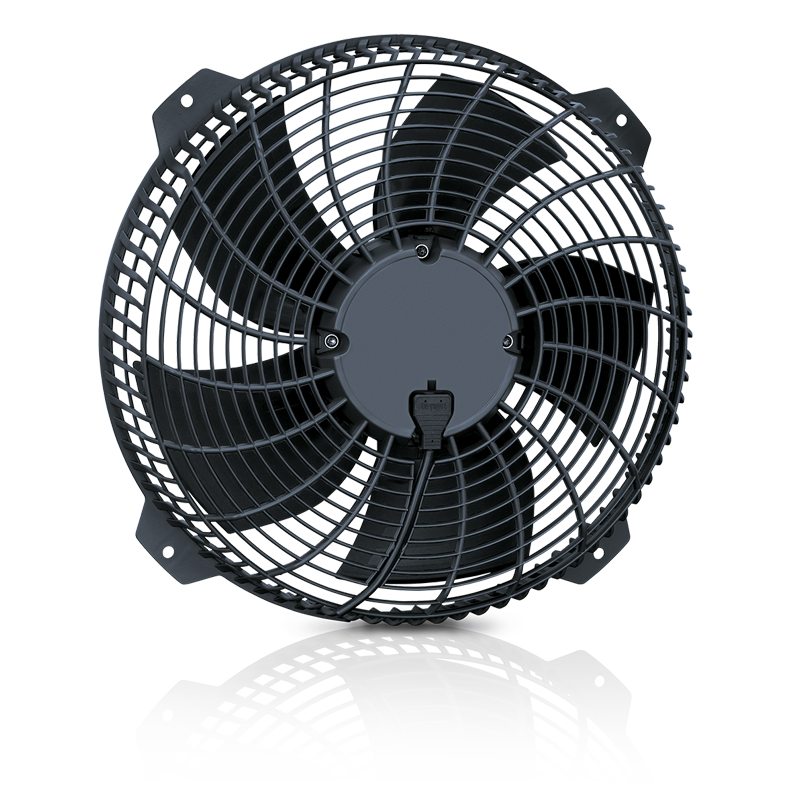
- Productshot or Image
- Hover animation